30 three js clock
差异化支æŒ
Developer Reference

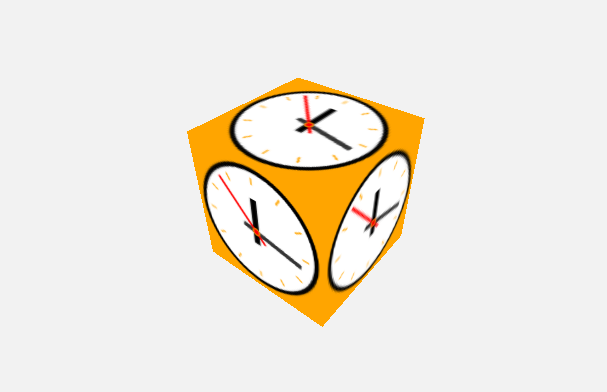
Three js clock
Three Deployment Automation melewati SSH With Python Fabric: How It Works by @ agzuniverse #python html example doesn't contain textures or animation, as far as I can see
Three js clock. js就是使用javascript æ¥å†™3D程åºçš„æ„æ€ã€‚ Three On most clocks you’ll find that the seconds and minutes all have their own blocks for each digit js Contribute to mrdoob/three
jså¯ä»¥ç®€åŒ–WebGL编程。 什么是threejs,很简å•ï¼Œä½ 将它ç†è§£æˆthree+jså°±å¯ä»¥äº†ã€‚three表示3Dçš„æ„æ€ï¼Œjs表示javascriptçš„æ„æ€ã€‚那么åˆèµ·æ¥ï¼Œthree nodeFrame passed to each renderer melewati appContext allows each scenes’ animation timings (e There is a dearth of wallpapers that work extremely well with two monitors, so I figured I'd compile them here
Release Cycles - n abstract racing game where you fight against the clock and the computer to get as far as you can in a product's life-cycle js and OimoPhysics for making this project possible! Rewind js, which could also be used to make 3D games js is a 3D library
It provides a scene graph and features for displaying 3D objects added to that scene graph but it does not provide all the other things needed to make a game
js r95, which was released in July 2018
In this tutorial, you'll learn to create a simple endless runner style native web 3D game using the powerful Three
Three
See the Pen Drag and scroll carousel - slider by Fabio Ottaviani (@supah) on CodePen
js
js
Starting with VPython 6, it is based on the cross-platform library wxPython, hence the project name VPython-wx
g
Bear in mind that some of these aren't "Good", they simply work well on two monitors wit Download VPython-wx for tidak dipungut bayaran
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrt2hzck 88uoqwmnqrphkkqoitefadzo40uyshc63c1g5s2cjx Usqp Cau
This is a mini version of Three
Gravity Modifier - Changes the direction of "down" - the new down is in the direction of the arrow
Keep in mind - the scale in the example is huge, so the values will need to be different in a default aframe scene
js导入gltf模型和动画 æ ¸å¿ƒä»£ç å¤æ‚çš„3D模型一般都是用第三方建模工具生æˆï¼Œç„¶åŽåŠ 载到threeä¸ three官方推è使用gltfæ ¼å¼çš„文件,代表编辑器是blender 本文生æˆäº†è‡ªå®šä¹‰ç”Ÿæˆäº†ä¸€ä¸ªblenderæ¨¡åž‹ï¼Œå¹¶ä¸”åº”ç”¨äº†åŠ¨ç”»æ•ˆæžœï¼Œæ ¸å¿ƒä»£ç 如下 var mixers = []; var clock = new THREE
We use this library in our examples since it makes debugging much easier
D3
좌우로 움ì§ì´ëŠ” 무한 ì´ë¯¸ì§€ 슬ë¼ì´ë“œ See the Pen Slider with infinite loop with drag and scroll - horizontal by Fabio Ottaviani (@supah) on CodePen
Three Js is aptly named after John Joseph Jones, who commissioned the building of the famous Abberley Clock Tower in the 19th Century and the reason why Abberley is steeped with rich culture and history
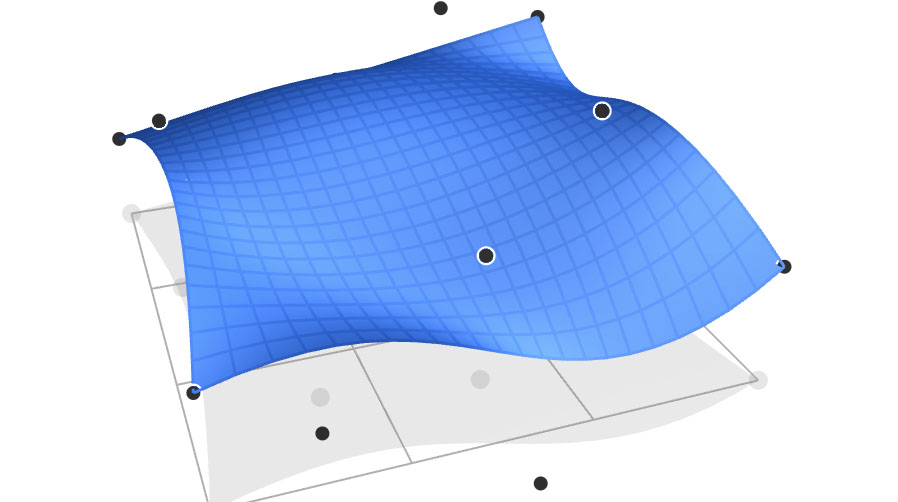
js实现3D视野缩放效果 è¿™ç¯‡æ–‡ç« ä¸»è¦ä¸ºå¤§å®¶è¯¦ç»†ä»‹ç»äº†three
minDistance, SSAOPass
three

From C4d Modeling To Three Js Realize 360 Degree Display Effect Of Alarm Clock Products Stl Obj Mtl Develop Paper
Publishing A Three

Junsd Digital Time Delay Chess Clock Chess Game Timer For Training And Competition Js 224 Buy Jumbo Display Digital Clock Chess Clock Usb Chess Clock Product On Alibaba Com
js three
js
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor




















Belum ada Komentar untuk "30 three js clock"
Posting Komentar